2 min to read
2023년 1월 나는 뭘 공부했는가
그동안 했던 공부들을 한번 요약해봅시다. 주로 프론트 관련들...

글을 정기적으로 써야 할것 같습니다. 특히 당장의 무언가의 목표가 없을 때 더더욱 삶의 구심점이 될 수 있도록 말이죠. 부스트캠프를 성공적으로 수료하고, 휴학의 2022년도가 끝나고, 2023년도 복학을 앞두고, 약간 루즈해진 시간이었지만, 아무것도 안하고 놀지만은 않았습니다. 하지만 이걸 아무에게도 안보여준다면 무슨 의미가 있을까요. 그런 의미에서 이 글을 써보려고 합니다.
Rescript
Rescript는 (정말 간단하게 축약하자면) Typescript나 flow 처럼 javascript에 타입을 붙이는 솔루션 입니다. js로 컴파일이 되는 언어 같은 것이지요. 부스트캠프 컴퍼니데이때 흥미롭게 보았던 함수형 패러다임을 중요하게 생각한다는 ‘그린랩스’ 라는 회사에서 프론트엔드 개발에 사용된다고 하여서, 함수형과 관련이 있나 하는 그런 두근거리는 마음에 접근했었습니다. 하지만, 이 언어 자체는 함수형과는 그렇게 밀접한 관련이 있는것이 아니었고, 대신 개쩌는 타입 추론을 맛볼 수 있는 언어였습니다. 이 Rescript와 관련된 현업 개발자분들께 여쭌 것을 여기에 첨부하고자 합니다.
FE 현업 개발자 : , [2022-12-27 오후 11:38]
어..제접근은그냥
FE 현업 개발자 : , [2022-12-27 오후 11:40]
타입스크립트처럼 js타겟으로컴파일되는언어인데
이녀석 힌들리밀러타입추론을기반으로한탄탄한타입시스템이 예사롭지않다..
존나스케일러블한앱만들거면 도움은되겠네
근데 아직은 그탄탄한타입시스템을지키기위해 희생할게너무많지않나
스트링concat도 개불편한거보면..
kasterra : [2022-12-27 오후 11:41]
현재의 메인스트림인 TS에나 착 달라붙어있는게
kasterra : [2022-12-27 오후 11:41]
좋겠다?
FE 현업 개발자 : , [2022-12-27 오후 11:41]
그리고지향점이다른것도그렇고 타스는 js의슈퍼셋
(모든js코드는ts코드다->타입견고성을희생하고라도쉬운도입과쉬운러닝커브)
리스크립트는 js의서브셋(js의모든걸지원하지는않는다->대신우리의개쩌는타입추론을맛봐라)
FE 현업 개발자 : , [2022-12-27 오후 11:42]
선택은자기몫이지만?리스크립트배워서 잘써먹을자신있고
그걸증명할수있으면 리스크립트엔지니어를필요로하는데서 뽑아가겟지만
FE 현업 개발자 : , [2022-12-27 오후 11:43]
프엔90퍼가 리액트+타스인 국내프엔시장에서과연.. 그린랩스말고 넣을데가있을까
사실 TS가 하위호환성 고려한다고 포기한 것들이 은근히 많아서, ReScript 자체는 꽤 괜찮은 접근이라고 생각합니다.
러닝커브... 리액트 호환성 등도... 고려 사항이겠네요. -조은- (프론트엔드 개발자)
나름 재미있는 접근인것 같지만, 뭔가.. 그렇게까지 지금 당장 급하게 파야할 것은 아닌것 같았습니다. 그래도 나름 재미있게 1주일 가량을 학습할 수 있는 떡밥을 던져준 좋은 친구였습니다 :)
Gatsby
나름 유명한 친구입니다. ‘React 기반의 SSG 프레임워크다’ 정도로만 알고 있었고, 이 친구를 사용하는 방법은 잘 모르고 있었습니다. 공부를 해야겠다고 결정한 이유는 지금 제 블로그를 떠받히고 있는 jekyll은 커다란 문제가 있는 것은 아니지만, (공부할 필요성을 못느껴서)제가 모르는 ruby 언어로 기반이 구성되어 있고, 템플릿 작업 등을 하는데에 liquid라는 상당히 불편한 언어를 쓰고 있어서, 확장에 상당히 불리합니다.
그리고, mdx로 컨텐츠를 만들어 낼 수 있다는 점도 상당히 매력적으로 다가왔습니다. codehike와 같은 인터랙티브한 요소들을 블로그에 넣을 수 있다면 상당히 가독성 좋은 문서를 만들어 낼 수 있으리라는 생각에 공부를 하기 시작했습니다. 공부한 내용 정리한 노션
Gatsby의 생명주기 메소드, 이미지 처리, 정적 사이트에서의 검색, hoisting이 의도적으로 배제된 yarn berry를 사용하면서 겪은 문제, CRA 환경에서 유용하게 사용했던 import alias에 대한 검색 기록 등이 위의 노션 링크에 담겨 있습니다.
더 나은 SEO를 위한 Jsonld
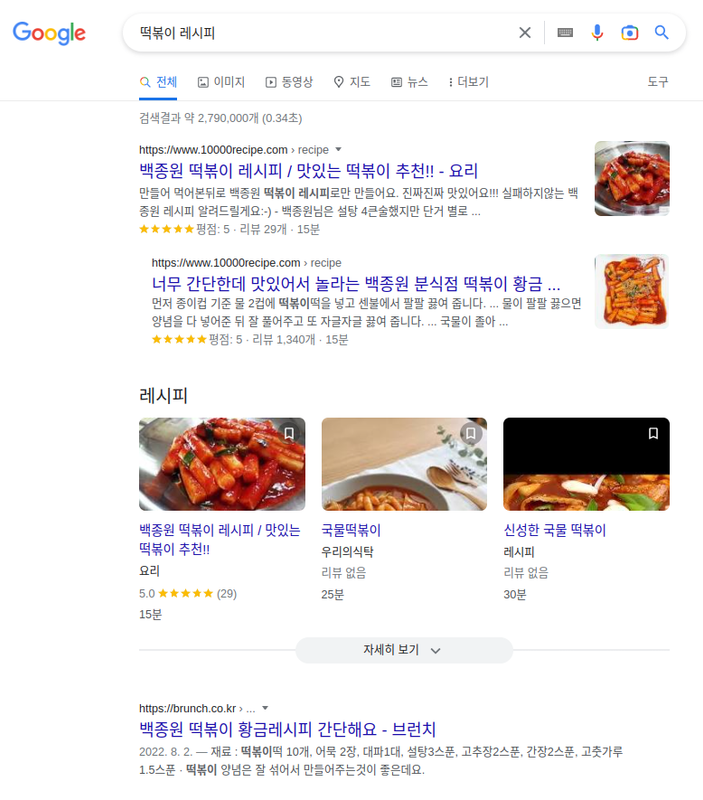
블로그를 만들기 위해서 공부를 하다보니, SEO에도 당연히 신경을 쓸 수 밖에 없었습니다. 구글 검색을 하다보면, 상당히 디테일한 검색결과가 나오는 그런 항목이 있음을 볼 수 있습니다.
구글에 떡볶이 레시피라고 검색을 했을 때, 단순히 사이트 주소, 제목, 작성일자, 발췌된 내용 정도가 아니라, 평점, 리뷰개수, 조리시간 이런것도 나오는것을 볼 수 있습니다. 이런것을 알 수 있게끔 도와주는 것이 jsonLD라고 합니다. 2011년도 즈음에 제정된 표준이라니까 그렇게까지 새로운 표준은 아닌데, 나름 프론트엔드 개발자라고 자부하던 사람이 이런것도 몰랐구나… 하는 생각에 이렇게 기록을 남겨 놓습니다.
마치며
별 글은 아니지만, 그래도 글을 하나 써봤습니다. 복학을 하고 하기전에 빠른 시일 내에, 함수형 공부했던것에 대한 정수를 다시 블로그에 녹여보는 그런 시간을 가질 수 있었으면 좋겠습니다. 의미없이 시간을 보내는 것이 아니라, 꾸준히 밥을 먹듯, 꾸준히 성장하는 그런 개발자가 되길 바라면서 이만 글을 줄여보겠습니다…