4 min to read
처음으로 해본 '제대로 된' 프로젝트 KOJ ①
나의 첫 정식 프로젝트 수행기

들어가며
프로그래밍에 관심을 가지고, 웹 프론트엔드에 관심을 가지고, 여러 대외활동이나 경험을 쌓는데에 관심을 가지고… 많은 일들이 있어 왔었습니다. 학습과 경험 취득을 위해서 많은 노력과 시도들을 하였지만, 지금까지의 길지 않은 저의 삶에서 ‘프로’ 로서 첫 개발을 한 프로젝트 였습니다.
“진짜로 알아야 할 게, 돈을 받고 일하는 순간부터는 어느 세상이든, 어느 세계든, 어느 직업의 장르이건, 아마추어는 존재하지 않아요. 돈을 받기 시작하면 그때부터 프로가 되는 거예요. 그러면 뭘 어떻게 해야 해? 프로답게 해야지.”
라고 유명하신 요리사 에드워드 권 님께서 말씀하셨다고 하더라구요. 이 시스템 개발로 인해 처음으로 월급을 받으면서 개발했으니, 저의 첫 ‘프로’로서의 프로젝트다 라고 할 수 있을 것 같습니다.
프로젝트 개요
왜 경북대학교 소프트웨어공학 연구실은 저와 제 동료 학부연구생에게 월급을 꼬박꼬박 주면서 이 프로젝트를 맡겼을까에 대한 이야기부터 하는것이 좋을 것 같습니다.
프로그래밍 실습의 비중이 높은 컴퓨터학부 전공 수업은 자동화 할 수 있는 것이 상당히 많습니다. 흔히 Online Judge라고 하는 시스템으로 실습 채점 자동화가 가능하죠. 백준이나 프로그래머스 같은 유명한 솔루션들도 많습니다. 오픈소스 OJ 솔루션들도 찾아보면 꽤나 완성도가 높은 것들도 많습니다.
그런 솔루션들을 도입해서 상황을 개선 할 수도 있겠지만, ‘학부 전공 수업’ 이라는 도메인과는 100% 일치하지 않는 문제가 있었습니다. 몇몇개를 나열해보죠
- 코드에 빈칸을 만들어서 명세에 맞는 코드를 완성하는 유형
- 콘솔 입출력 뿐만 아니라 파일 입출력 문제 유형
- argv가 여러개 존재 할 수 있음 (argv 사용법을 학습해야 하니)
- TC당 차등 점수가 존재함.
- 이전 실습 문제 import 기능 등의 교수자 요구사항
- 제출 코드 일괄 다운로드 등 학습자 요구사항
‘이런 상당히 까다로운 요구사항들을 만족시키는 오픈소스 OJ가 존재할 리 없잖아’ 하는 생각과, 소프트웨어 교육에 관해서 논문을 작성하고 계시는 제가 소속된 랩실의 연구원님의 데이터 수집에 기여하고자 하는 여러 요인들이 합쳐져서, 저는 이 프로젝트에 ‘고용’ 되게 되었습니다.
당시 이 요구사항을 어느정도 충족시키며 운용되고 있었던 OJ가 존재 했었지만, 당시 석사과정을 밟고 있던 제 친구가 바쁜 시간을 쪼개어 빠르게 쌓아올렸기 때문에, 상당히 난해한 무언가 였던 현실도 있었습니다. 당사자에게 요구사항을 말하면 기가 막히게 그 난해한 무언가에서 기능들을 수정했었지만, 그 친구는 23년도를 마지막으로 석사 졸업을 하고 연구실을 떠나가야 하기에, 유지보수가 가능한 무언가를 만들어야 한다는 그러한 연유도 있었습니다.
프로젝트 진행기
이력서에 다 담기에는 너무 상세할 수 있는 이야기들을 이 지면에 담아보려고 합니다. 블로그는 적고 싶은 이야기를 적는 곳이니까요.
1월 1일 : 기획 회의
2024년 새해 첫날, 저는 프론트엔드 개발을 사랑하는 저와, PS를 잘하는 학부 연구생 후배 skeep과 함께 랩실에 출근했습니다. 교수님을 포함한 연구실 구성원들은 새해 첫날을 의미 있게 보내기 위해 자리를 비웠고, 학부생 두 명은 서비스 제작을 위한 작업에 들어갔습니다.
명세사항은 랩장님으로부터 어느 정도 전달받았습니다. 기존 OJ의 기능을 수용하고 추가 기능을 구현하라는 명확한 청사진이 있었거든요.
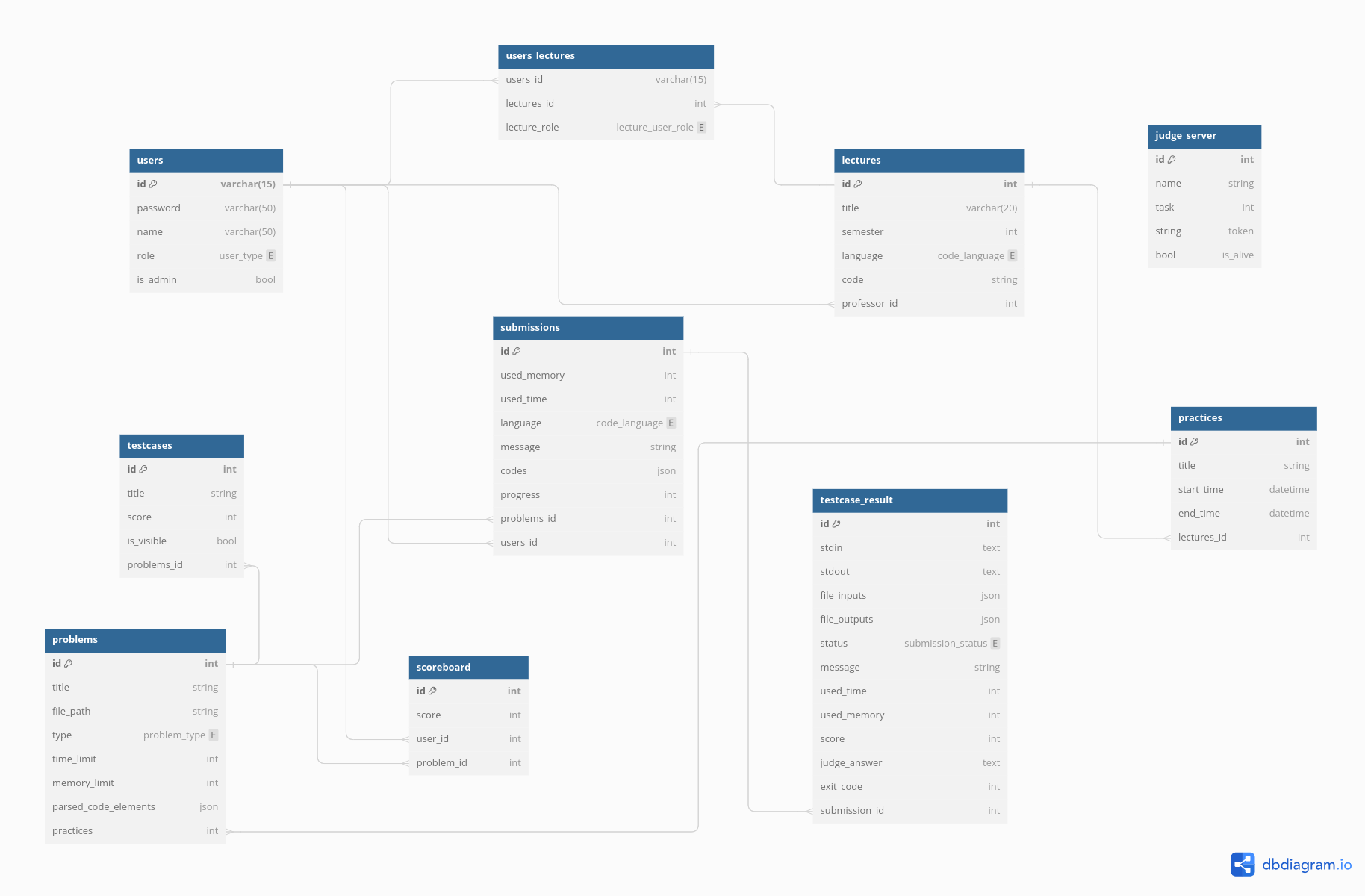
데이터베이스 설계
프로젝트의 중요한 부분 중 하나는 DB 설계 였습니다. 명세 상황에 기반한 다양한 시나리오를 함께 논의해보며, 어떤 릴레이션이 필요한지, 어떤 자료형을 사용할지, 그리고 어떤 것은 DB에, 어떤 것은 파일 시스템에 저장할지를 머리를 맞대고 논의하여 ERD를 함께 그려냈습니다. 아래는 현재 KOJ에서 쓰이는 ERD 입니다.

현재 이 서비스에서 쓰이는 ERD가 그 하루만에 나온것은 아니었지만, 상당한 부분이 이때 완성되었습니다. 향후 기술적 문제, 요구사항 변경 등으로 필드가 수정되는 일들도 물론 있었지요…
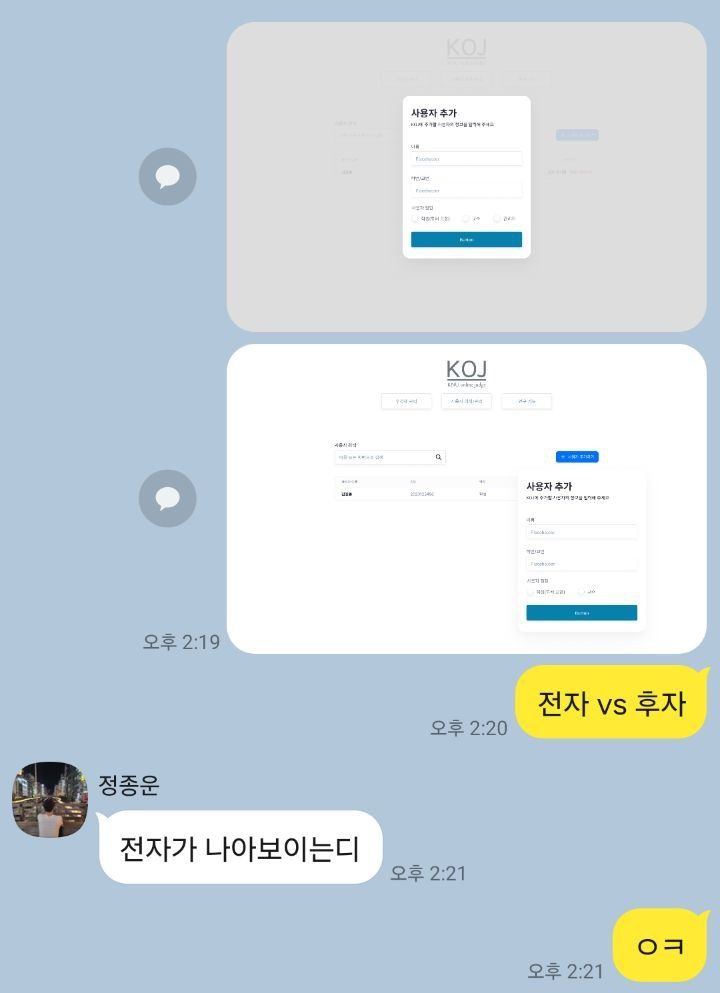
UI/UX 디자인
서비스의 인상을 결정하는 요소는 여러가지가 있지만, 서비스의 외형, 즉 UI도 많은 영향을 준다고 전 생각합니다.
그림은 잘 못그리지만, 그래도 깔끔하고 좋은 UI를 좋아하는 저는 많은 프론트엔드 개발자들에게 익숙한 figma로 UI를 슥슥 그렸습니다. 최대한 일관적인 룩앤필을 유지하면서, 직관적이고 이해하기 쉬운 UI를 그려보고자 여러 논의도 했었지요. A/B 테스팅이라고 하기엔 민망하지만, 그래도 여러 시안들을 만들어가며, 주변 친구들에게 의견을 물으며 UI를 열심히 그렸습니다.

현재 시점에서 개발을 위해서 작성된 UI 디자인은 다음과 같습니다. figma UI Link
기술 스택 선정
탄탄한 기획 위에, 좋은 기술이 얹어져야 비로소 좋은 제품으로 향할 수 있는 조건이 만족된다고 생각합니다. KOJ 라는 프로젝트는 단순히 한번 보고 버릴 일회성 프로젝트도 아니고, 꽤나 규모가 있는 프로젝트 였기 때문에, 다양한 측면에서 FE 기술 스택 선정에 심혈을 기울였습니다.
이전 포스트에서 언급했듯이, 여러 상황들을 생각하며, 기술 스택을 선정하였고, QA를 받으면서, 코드를 수정하고 있는 현 시점에서도 큰 불만 없이 수정을 할 수 있고, 다음에 대규모 프로젝트를 한다고 해도 이 스택의 기반으로 프로젝트를 하리라고 생각 하 수 있을만큼, 나쁘지 않았습니다.
React Context 사용
특히, 여러 컴포넌트에서 공통적으로 사용되는 auth나 접근 중인 강의 정보를 관리하기 위해 React Context를 사용했습니다. React Context의 단점으로는 selector가 존재하지 않아, 해당 context를 구독하는 모든 컴포넌트가 영향을 받을 수 있다는 점이 있습니다. 하지만 auth나 현재 강의 정보 context는 사실상 거의 모든 컴포넌트에서 구독해야 하기 때문에, 이를 위해 Recoil과 같은 외부 상태 관리 라이브러리를 사용하는 것은 오히려 과도한 선택일 수 있었습니다. 이 접근 방식은 코드의 일관성을 유지하고, 불필요한 외부 의존성을 추가하지 않음으로서 프로젝트의 복잡성을 줄이는 데 큰 도움이 되었습니다.
마치며
1월 1일의 기획 회의 이야기 뿐 아니라, 더 많은 이야기를 담고 싶었지만, 1월달의 컴포넌트 빌딩을 이 지면에 다 담으면 글이 너무 길어질 듯 하여, 별도의 글로 분리 하였습니다. 실제로 어떻게 클라이언트를 쌓아나갔는지에 대한 이야기는 향후 포스팅에서 열심히 다루어 보고자 합니다. 그럼 안녕~!
